来自分类 NodeJS2024-01-30 16:46:58
随着越来越多的工具不再支持 Nodejs 16, 是时候将服务器的 Nodejs 版本升级到18了, 服务器本来就安装了`nvm`, 所以升级也很简单, 直接
```bash
nvm install v18.18.2
nvm use 18
```
就行了, 可是已运行`node -v`, 漂亮, 直接报错
```
node: /lib64/libm.so.6: version `GLIBC_2.27' not found (required by node)
node: /lib64/libc.so.6: version `GLIBC_2.25' not found (required by node)
node: /lib64/libc.so.6: version `GLIBC_2.28' not found (required by node)
node: /lib64/libstdc++.so.6: version `CXXABI_1.3.9' not found (required by node)
node: /lib64/libstdc++.so.6: version ...
来自分类 NodeJS2024-01-24 15:37:38
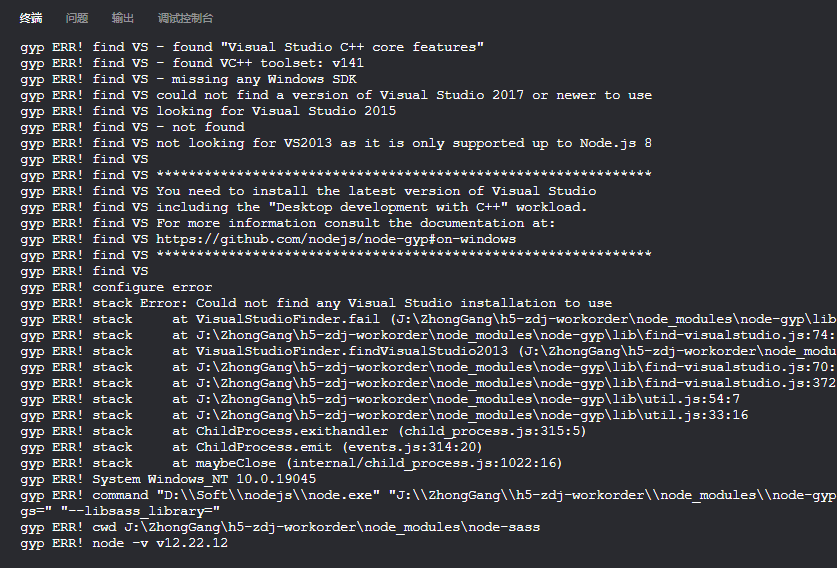
### 错误信息
win10系统, nodejs v12.22, 安装`node-sass`报`Could not find any Visual Studio installation to use!`错误,
具体错误信息如下:

### 解决方法1
1. 以管理员方式打开`CMD`
2. 执行以下命令:
```bash
npm install --g --production windows-build-tools
```
3. 如果中途卡在`Successfully installed Python 2.7`, 解决方案如下:
按`win+r`打开运行, 输入`%temp%`, 在打开的资源管理器界面, 新建文件`dd_client_.log`, 打开`dd_client_.log`文件, 并输入`Closing installer. Return code: 3010.`, 保存文件, 最后重新执行步骤2即可...
来自分类 Vue2024-01-19 22:36:30
有时候做一个简单的活动页, 使用构建工具显得太大材小用, 或者这个页面需要嵌入后端代码, 这时候我们就可以直接在html文件或者后端模板里写vue代码
直接写在html文件里:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue Demo</title>
</head>
<body>
<div id="app">
<div>Your name: {{ data.name }}</div>
<div>Your pass: {{ data.pass }}</div>
...
来自分类 Vue2024-01-19 22:36:14
### 1. 在浏览器开发工具中打开控制台
Windows 或 Linux :Ctrl+Shift+J
苹果机:Cmd+Option+J
### 2. 访问Vue应用程序实例
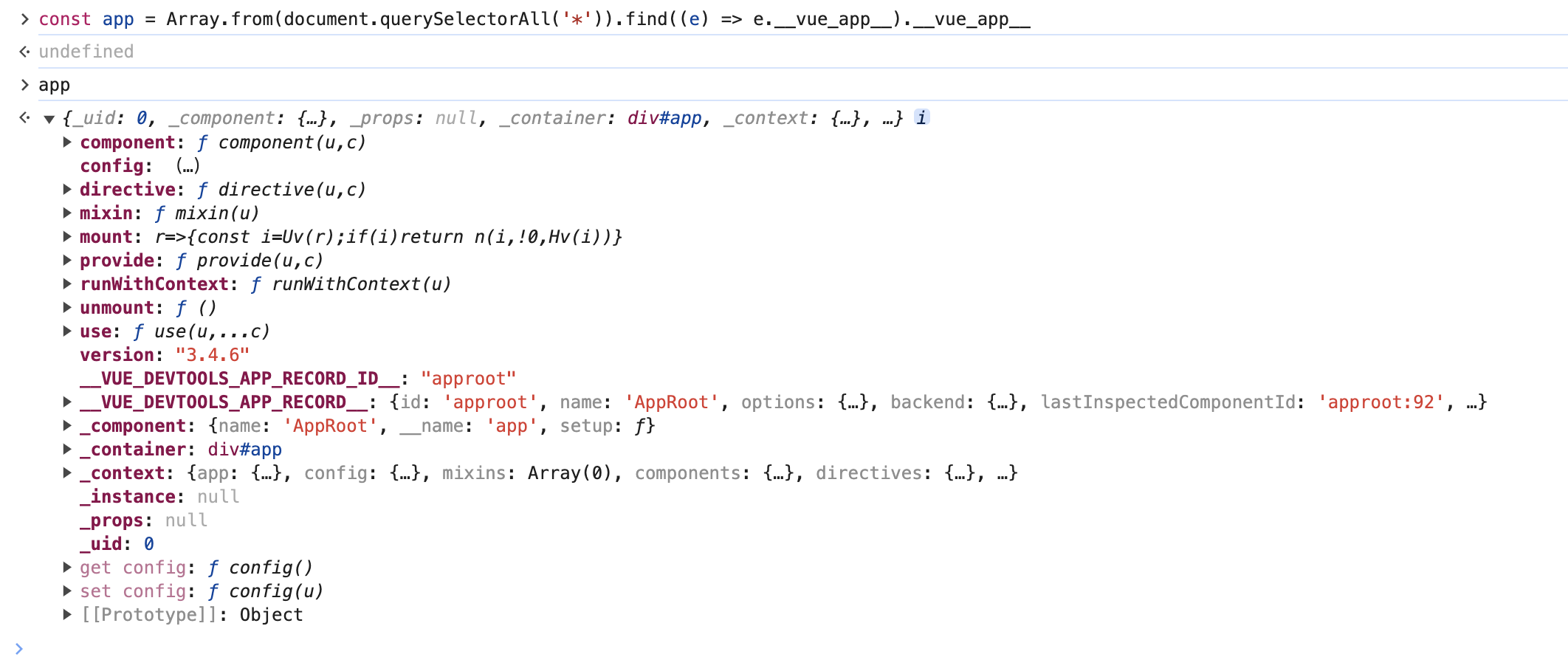
在控制台输入:
```ts
const app = Array.from(document.querySelectorAll('*')).find((e) => e.__vue_app__).__vue_app__
```
app变量将会得一个Vue实例的引用

我们现在可以将应用程序版本存储在一个名为的新变量中version:
```ts
const version = app.version
```
### 3. 访问 Vue Devtools 实例
我们需要访问 Vue Devtools 实例,可通过以下方式访问`window.__VUE_DEVTOOLS_GLOBAL_HOOK__`, 将其存储在一个名为`devtools`的变量中...
来自分类 Vue2024-01-19 22:36:03
如果您需要某个代码块仅在客户端运行,可以使用以下变量`process.client`:
```html
<script setup>
if (process.client) {
// 此代码仅在客户端运行
}
</script>
```
如果您需要某个代码块仅在服务端运行,可以使用以下变量`process.server`:
```html
<script setup>
if (process. server) {
// 此代码仅在服务端运行
}
</script>
```
例如,如果您需要访问`window/document`对象,只能在客户端进行, 那么上面的判断方法将很有用。...
来自分类 Vue2024-01-19 22:35:57
### 代码如下
```ts
export function useAutoScroll(key: string) {
// 记录滚动条位置, 这里直接使用Nuxt3自带的useState方法, 使用本地存储, Pinia, Vuex之类都可以
const scrollTop = useState<number>(key)
// 离开页面时, 记录滚动条的位置
onBeforeRouteLeave((to, from, next) => {
scrollTop.value = Math.max(window.scrollY, document.documentElement.scrollTop, document.body.scrollTop)
next()
})
// 页面挂载成功后, 恢复滚动条位置
onMounted(() => {
console.log('onMounted', scrollTop.value)
if (scrollTop.value)...
来自分类 Vue2024-01-19 22:35:38
### 1. 安装 vite-plugin-html 插件, 并引入
```javascript
import { createHtmlPlugin } from 'vite-plugin-html'
//...
export default ({ mode }) => {
//...
plugins: [
createHtmlPlugin({
inject: {
data: {
}
}
}),
//....
],
//...
}
//...
```
### 2. 定义所需要的数据
```javascript
import path from 'node:path'
// ...
const vmDesignWidth = 3840 // 设计稿宽度
const vmDesignHeight = 1080 // 设计稿宽度
const minWindow = '1920Px' //...
来自分类 其他2024-01-19 22:35:27
根据自己想要的代理的效果, 选择其一
```bash
# 访问 /proxy1
# 实则访问 http://127.0.0.1:4000/
# 访问 /proxy1/
# 实则访问 http://127.0.0.1:4000//
# 访问 /proxy1/test.html
# 实则访问 http://127.0.0.1:4000/test.html
location /proxy1 {
proxy_pass http://127.0.0.1:4000/;
}
# 访问 /proxy2 或者 /proxy2/
# 实则访问 http://127.0.0.1:4000/
# 访问 /proxy2/test.html
# 实则访问 http://127.0.0.1:4000/test.html
location /proxy2/ {
proxy_pass http://127.0.0.1:4000/;
}
# ============ #
# 访问 /proxy3 或 /proxy3/
# 实则访问 http://127.0.0.1:4000/proxy3
# 访问...
来自分类 Vue2024-01-19 22:35:02
需求: 将某一列值相同且相连的行合并
1, 模板:
```html
<el-table :data="tableData" :span-method="objectSpanMethod">
<el-table-column prop="id" label="ID" width="180"></el-table-column>
<el-table-column prop="name" label="姓名"> </el-table-column>
<el-table-column prop="amount1" label="数值 1(元)"> </el-table-column>
<el-table-column prop="amount2" label="数值 2(元)"> </el-table-column>
<el-table-column prop="amount3" label="数值 3(元)"> </el-table-column>
</el-table>
```
2, 数据
```javascript
{
data() {...
来自分类 Vue2024-01-19 22:34:40
代码如下:
```javascript
// use-lock-fn.js
import { ref } from 'vue'
// fn 需要增加竞态锁的函数
// autoUnlock === true 不管fn返回什么, 都自动解锁
// autoUnlock === false 不管fn返回什么, 都不自动解锁
// autoUnlock === 'auto' (默认值) 当fn返回false时, 不自动解锁, 返回其他值时, 自动解锁
const useLockFn = (fn = () => {}, autoUnlock = 'auto') => {
const lock = ref(false)
return async (...args) => {
if (lock.value) return
lock.value = true
try {
const $return = await fn(...args)
if (autoUnlock === true ...